Making websites
This page outlines the process of making a basic website using R Markdown, and hosting that website on GitHub. The content assumes familiarity with both of those.
Example
The example below is built around the construction of a “personal” website, but the steps are the same for any other website you want to create.
Create a local directory
This is going to hold everything you want on your website, and the name does matter:
- Call it
<YOUR_GH_NAME>.github.ioif you want this to be your personal website - Call it whatever you want if it will be something different (tip: website names should be short and easy-to-remember; they’re also generally case-sensitive)
You can add an R Project to this directory as well; in this case it’s not critical but it is helpful.
Basic elements
Copy the files in this website template into your new directory. You can also start “from scratch” but a useful template goes a long way.
All websites have an index.html file – it’s the most common name for the default page and gets served up whenever someone shows up at your site. We’ll build that using the index.Rmd file, which is shown below.
---
title: "Holy cow!"
---
### I have a webpage!
And I can put all kinds of stuff on it!This has usual RMD stuff: a title, some headings, some content. Anything you could put in any other RMD file, you can put in here, too. Then, as usual, you can knit to create index.html; you should get something like the following.

This is a bit different from knitting a usual RMD file to HTML – in particular, there’s a navigation bar across the top that has nothing to do with index.Rmd. That bit of magic came from _site.yml, which is below.
name: "Yay internet!"
output_dir: "."
navbar:
title: "Home"
right:
- text: "About"
href: about.html
- icon: fa-envelope fa-lg
href: mailto:<you@youremail.com>
- icon: fa-github fa-lg
href: http://github.com/<YOUR_GH_NAME>/
output:
html_documentThis contains some usual kinds of formatting stuff, like output options, but also the navbar. Importantly, _site.yml is used by each page in your site (hence the name).
There are several ways you can arrange this (right vs. left; single pages vs. drop-down menus) but the idea is to give a way to navigate through your site, not just your page. The two icons are there to encourage good practices – an easy way for someone to email you, and a link to the source for the site on GitHub (icons come from font awesome). I’ve also included an “About” page, which is pretty common for pages describing projects.
Common content
Your website can include text, of course; you can also include code and figures generated from analyses. Like I keep saying, you’re writing in RMD.
One important feature of your site will be hyperlinks. The general format for links is [text for link](address.of.link). So, to link to my favorite tool for data science, I’d use [this](google.com); to link to the about page on this site, I’d use [about](about.html).
Sometimes you want to add images – pictures you’ve taken or found on the internets, rather than things that are generated from analyses. This is a bit more involved than other things you might want to do. RMD’s default image settings (using ) aren’t great. I often use a line of HTML:
<img src="images/image.jpg" style="width:75%">This will load and display images/image.jpg (I usually keep my images inside an images folder to reduce clutter). The style components control things like adding a border or adjusting the image height or width, along with lots of other things – googling around can help if you want to change the style settings. If you want your style rules to apply to all images it can be easier to write a short CSS file (and add it to your _site.yml so they apply site-wide), but that’s beyond what we’re going to do now.
R Project
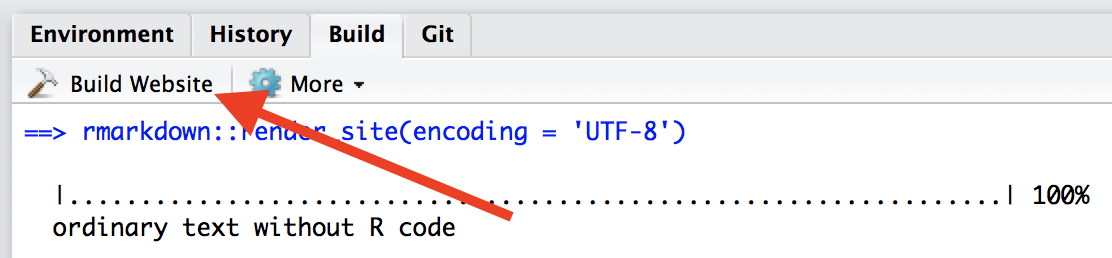
One nice feature is that RStudio will recognize your project as a website, and give you a quick way to build the complete website using the “build website” button. This is really just a shortcut to rmarkdown::render_site(), but it’s still nice.

This rebuilds the full website, whereas the knit button only rebuilds a page. Rebuilding the site can be useful if you’ve made big changes, like changing the _site.yml.
Hosting on GitHub
Once you’ve built your site, your directory should include index.html and about.html (in addition to the respective RMD files), _site.yml, the .Rproj, and a folder with some stuff you don’t need to worry about. That’s great – you have a website! Except it exists only on your computer, so … not really a web site…
This is where GitHub helps. By setting a few options, GitHub will recognize your repository as a website and host it as such. If your repo is named <YOUR_GH_NAME>.github.io, that’s your personal site address. If your repo has another name, your site address will be <YOUR_GH_NAME>.github.io/<YOUR_PROJECT_NAME>.
So, in your directory with your site and R Project:
- Turn on Git
- Add the repo to your client
- Create a remote repo
- Push what you have to remote
- Log in to GitHub, find the repo, and navigate to settings
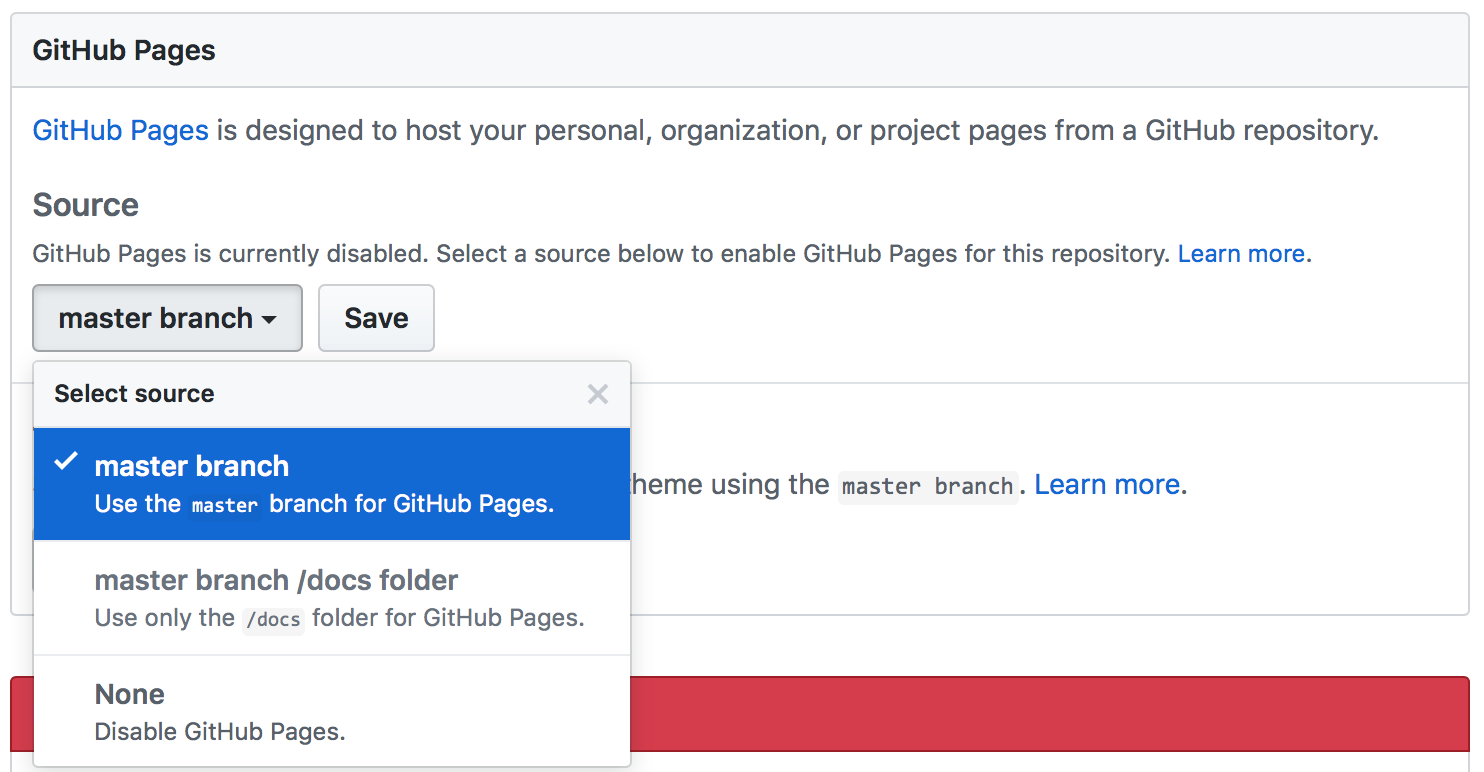
- Set the GitHub pages source to the master branch (see below)

That’s it!
Moving forward, make edits to your website by editing your .Rmd files or _site.yml and then rebuilding your site in RStudio (which will update the .html files). Then push these changes from your local directory to GitHub so they are reflected online.
Tips for building websites
The important stuff on your website is the content – what you say, how clearly you say it, and how easy it is for a reader to find the information they care about. Keeping things up-to-date is critical, and can require frequent tweaking (of e.g. your resume or list of projects).
Default themes in RStudio (technically, Bootswatch) are pretty good. You can modify these if you want; speaking from experience, you can also fall down a rabbit hole and spend a few days learning CSS to make stylistic changes that seem critical but that, in fact, no one will ever notice. That’s probably not a good use of your time, and you will eventually get tired of any styling you do anyway. Instead, add a default theme to your YAML and change it from time to time.
The best way to extend your website is to copy from other websites you like. You can borrow structurally (e.g. how content is organized) or specific elements (e.g. how that person added a twitter button). People generally understand that this happens (and make their code public to help!), but if you borrow a lot it’s friendly to shoot the person an email to say their stuff was useful.
Websites about projects
As noted, the preceding example is about a personal website but illustrates useful ideas. If you’re making a website about a data science project, I recommend including:
- A landing page giving a broad overview of the project
- A page (or pages) about the data wrangling, including the raw data if appropriate
- Separate pages for each distinct analysis, possibly organized using menus
- R and package versions used in the analyses
Other materials
There’s a lot of material online to help with making websites. You should use it.
- RStudio’s guide
- This walk through
- GitHub Pages
The website I produced during lecture is here, and the materials can be downloaded from this GitHub repo.